nativeAPI编写说明
一、nativeAPI简介
1.1 nativeapi简介
native API特指使用本地代码实现的接口,比如在Android上使用Java代码实现的接口,Linux上使用C语言实现的接口。(在DUI SDK里有实现Native API的示例,您可以前往SDK下载页下载所需的SDK包。) 由于需要一次服务端到本地端的网络通信,建议只有在Web API或Function不能满足需求时再使用。
1.2 nativeapi适用场景
nativeapi和webapi的作用一致,其区别在于内容源所在的位置不同。故其适用场景也不同:
- webapi,当内容源在互联网(DUI自有内容web接口、第三方内容web接口)时使用,如相声、天气。
- nativeapi,当内容源在设备(操作系统API接口、第三方内容SDK|APP接口)时使用,如通讯录。
1.3 nativeapi命名规范
基于nativeapi的作用,建议命名规范如下(以dui.phone.queryContacts为例):
- nativeapi的名称由三部分组成,由"."相连。
- 每个部分的命名,遵循“纯英文+小驼峰”规则。
- 第一部分,用来标识该技能所属的公司或者组织,如dui|AIspeech。
- 第二部分,用来标识本地模块名称,一般为名词,如phone|music。
- 第三部分,用来标识具体查询动作,一般为动词+名词,如queryContacts|getSongList。
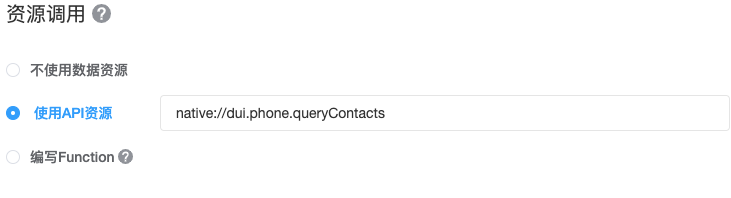
示例如下图:

1.4 nativeapi参数配置规范
当客户端开发者明确了nativeapi所对应的意图查询动作后,就需要提取参数部分,用以帮助缩小查询范围。建议规范如下:
- 参数名称,应为纯英文,且为明确含义的名词,如name、singer。
- 参数名称,需要是确定的、有限个数的。
- 参数值,应为纯英文|纯中文。可引用语义槽的值(#联系人#),可引用cinfo的值($context.xx.yy$),也可传入固定值。
- 参数值,需要是有单一含义的、无歧义的。
示例如下图:

1.5 nativeapi返回数据规范
客户端开发者按照nativeapi的要求查询到内容数据后,需按照技能指定的控件结构(widget,见下节)返回给DUI。
widget数据格式规范如下:
- 文本控件(textWidget)
|
属性 |
必须 |
类型 |
说明 |
|---|---|---|---|
| type | Y | string | 控件类型, 取值为text |
| name | N | string | 控件名称,默认为default |
| text | Y | string | 文本内容 |
| extra | N | kv对 | 自定义参数,作为附加信息提供给对话使用 |
- 图文控件(contentWidget)
|
属性 |
必须 |
类型 |
说明 |
|---|---|---|---|
| type | Y | string | 控件类型, 取值为content |
| name | N | string | 控件名称,默认为default |
| title | Y | string | 标题 |
| subTitle | N | string | 副标题 |
| imageUrl | N | string | 图片资源地址 |
| label | N | string | 标签数据,建议以 "," 作为分隔 |
| linkUrl | N | string | 跳转地址 |
| buttons | N | json array | 按钮数据项,作为按钮上的显示文案以及回传数据 |
| recommendations | N | json array | 用于显示推荐气泡的数据 |
| extra | N | kv对 | 自定义参数,作为附加信息提供给对话使用 |
- 列表控件(listWidget)
|
属性 |
必须 |
类型 |
说明 |
|---|---|---|---|
| type | Y | string | 控件类型, 取值为list |
| name | N | string | 控件名称,默认为default |
| totalPages | Y | int | 页面总数 |
| itemsPerPage | Y | int | 每页显示条目数 |
| currentPage | Y | int | 当前处于的页面数 |
| content | Y | json array | 列表项数据,每一项都对应一个contentWidget |
| recommendations | N | json array | 用于显示推荐气泡的数据 |
| extra | N | kv对 | 自定义参数,作为附加信息提供给对话使用 |
- 网页控件(webWidget)
|
属性 |
必须 |
类型 |
说明 |
|---|---|---|---|
| type | Y | string | 控件类型, 取值为web |
| name | N | string | 控件名称,默认为default |
| url | Y | string | url地址 |
| recommendations | N | json array | 用于显示推荐气泡的数据 |
| extra | N | kv对 | 自定义参数,作为附加信息提供给对话使用 |
- 多媒体控件(mediaWidget)
|
属性 |
必须 |
类型 |
说明 |
|---|---|---|---|
| content | Y | json array | 列表项数据,每一项都对应一个contentWidget |
| currentPage | Y | int | 当前处于的页面数 |
| extra | N | kv对 | 自定义参数,作为附加信息提供给对话使用 |
| itemsPerPage | Y | int | 每页显示条目数 |
| name | N | string | 控件名称,默认为default |
| recommendations | N | json array | 用于显示推荐气泡的数据 |
| totalPages | Y | int | 页面总数 |
| type | Y | string | 控件类型, 取值为media |
- 自定义控件(customWidget)
|
属性 |
必须 |
类型 |
说明 |
|---|---|---|---|
| type | Y | string | 控件类型, 取值为media |
| name | N | string | 控件名称,默认为default |
| {自定义} | N | {自定义} | 其他数据不做限制 |
1.6 native api 响应
当您在DUI平台上定制了native api之后,可以使用如下的方式在您的工程中做实现。
类似于Android的广播接收器,您可以在需要的地方注册和注销Native Api Observer, 同一个Native Api Observer可以处理多个native api。
command
// 注册
DDS.getInstance().getAgent().subscribe(new String[]{"query_battery"}, nativeApiObserver);
// 注销
DDS.getInstance().getAgent().unSubscribe(nativeApiObserver);
private NativeApiObserver nativeApiObserver = new NativeApiObserver() {
@Override
public void onQuery(final String nativeApi, final String data) {
if (nativeApi.equals("query_battery")){
JSONObject jsonData = new JSONObject(data);
String intentName = jsonData.optString("intentName");
// 执行查询电量操作
String battery = DeviceUtil.getBattery();
DDS.getInstance().getAgent().feedbackNativeApiResult(nativeApi, new TextWidget().setText(battery));
}
}
};
备注:
1.每个onQuery方法执行时,需要调用feedbackNativeApi Result来向DUI平台返回执行结果,表示一个native api执行结束
2.native api的执行超时时间为10s
二. 控件数据格式
编写的API格式需要能对接上DUI的控件。
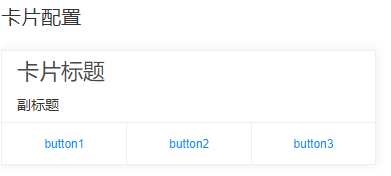
2.1 图文卡片控件

2.1.1. 参数列表
| 属性 | 必填(Y/N) | 说明 |
|---|---|---|
| title | N | 内容卡片标题 |
| subTitle | N | 内容卡片子标题 |
| label | N | 内容卡片标签 |
| imageUrl | N | 内容卡片图片资源地址 |
| linkUrl | N | 内容卡片资源地址 |
| extra | N | 用户自定义参数,透传给用户 |
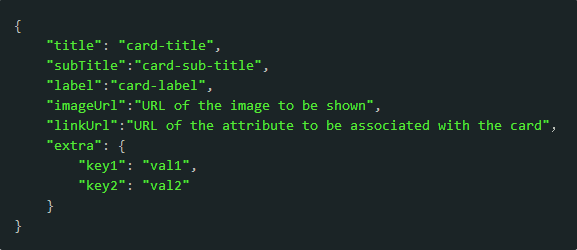
2.1.2 示例代码
{
"title": "card-title",
"subTitle":"card-sub-title",
"label":"card-label",
"imageUrl":"URL of the image to be shown",
"linkUrl":"URL of the attribute to be associated with the card",
"extra": {
"key1": "val1",
"key2": "val2"
}
}
2.2 列表控件

2.2.1. 参数列表
| 参数名 | 必填(Y/N) | 说明 |
|---|---|---|
| count | Y | data字段内数据列表个数 |
| content | Y | 查询返回的数据列表,每个子项是个内容卡片,如: |
2.2.2 示例代码
{
"count": 2,
"content": [
{
"title": "独墅湖图书馆东",
"extra": {
"L": 123.3,
"H": 323.4
}
},
{
"title": "独墅湖图书馆南",
"extra": {
"L": 33213.,
"H": 666.3
}
}
]
}
2.3 多媒体控件

2.3.1. 参数列表
| 参数名 | 必填(Y/N) | 说明 |
|---|---|---|
| count | Y | 资源列表个数 |
| content | Y | 多媒体资源列表,每个子项是内容卡片,如: |
2.3.2 示例代码
{
"count": 2,
"widgetName": "播放列表",
"content": [
{
"title": "忘情水",
"subTitle": "来生缘",
"label":"刘德华",
"imageUrl":"https://liu-de-hua.png",
"linkUrl":"https://wang-qing-shui.mp3"
"extra": {
"resType": "mp3"
}
},
{
"title": "爱你一万年",
"subTitle": "来生缘",
"label":"刘德华",
"imageUrl":"https://liu-de-hua.png",
"linkUrl":"https://ai-ni-yi-wan-nian.wav"
"extra": {
"resType": "wav"
}
}
]
}
2.4 内嵌网页控件

2.4.1. 参数列表
| 参数名 | 必填(Y/N) | 说明 |
|---|---|---|
| url | Y | 内嵌网页url资源地址 |
| extra | N | 用户自定义参数,透传给用户。开发者也可以在定制平台引用:$exra.key1$ |
2.4.2 示例代码
{
"url": "URL of the web widget",
"extra": {
"key1": "val1",
"key2": "val2"
}
}
2.5 自定义控件
2.5.1. 参数列表
| 参数名 | 必填(Y/N) | 说明 |
|---|---|---|
| extra | N | 用户自定义参数,透传给用户 |
2.5.2 示例代码
{
"extra": {
"key1": "val1",
"key2": "val2"
}
}